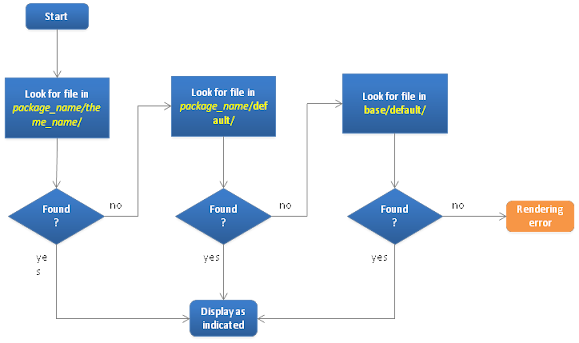
Magento theme fallback workflow
Magento has always used fallback logic in rendering themes,
An example of how Magento fallback logic works is, if your custom theme calls for a CSS file named “styles.css,” but the Magento application is unable to find the file in your custom theme, Magento will search the next theme in the hierarchy for the file and continue searching the hierarchy of themes until it locates the file named “styles.css” This method of building design is called “fallback” because the application ”falls back” to the next possible source of required files in order to retrieve and load a requested file.
In previous Magento versions, fallback was only inside of a theme and customized frontend functionality could not be shared between packages without replicating all of the files to each package.