
Introduction to AngularJS: A Comprehensive Guide
Contents
AngularJS is a popular open-source JavaScript framework developed by Google. Designed to make front-end web development more efficient, AngularJS allows developers to create dynamic, single-page web applications (SPAs) with ease. By extending HTML with additional attributes and binding data directly to the DOM, Angular JS revolutionizes the way developers build and manage web applications.
What is AngularJS?
AngularJS is a structural framework for dynamic web applications. It lets you use HTML as your template language and extends HTML’s syntax to express your application’s components clearly and succinctly. With Angular JS, much of the code you would typically write to manipulate the DOM is eliminated, thanks to its data-binding and dependency injection features.

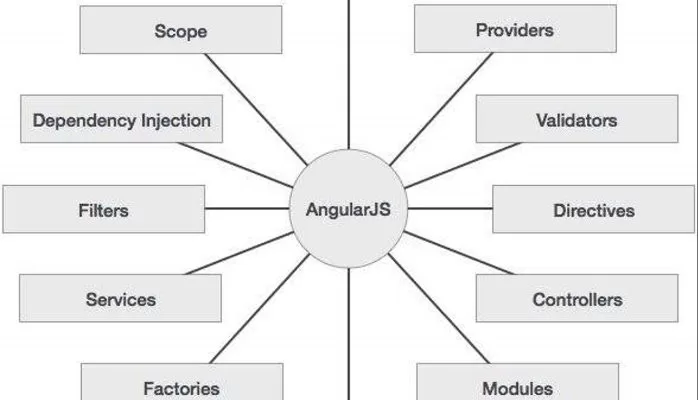
Core Features of AngularJS:
- Two-Way Data Binding: Synchronizes data between the model and the view.
- Dependency Injection: Simplifies development and testing by injecting dependencies where needed.
- Directives: Extends HTML with custom attributes.
- MVC Architecture: Follows the Model-View-Controller pattern to structure applications.
- Testing Support: Offers end-to-end unit testing.
- Filters: Enable data formatting in the view without altering the underlying model.
Example: Simple AngularJS Application
Here’s a basic example of an AngularJS application to demonstrate its simplicity and power:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl">
<p>Enter your name: <input type="text" ng-model="name"></p>
<h1>Hello, {{name}}!</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "World";
});
</script>
</body>
</html>
This example demonstrates how Angular JS binds user input to the view using the ng-model directive and displays a dynamic greeting.
Explanation:
- ng-app: Defines the root element of the Angular JS application.
- ng-controller: Attaches the controller to the element.
- ng-model: Binds the input field to the
namevariable. - {{name}}: Displays the bound variable dynamically.
Advantages of AngularJS
- Two-Way Data Binding:
- Changes in the user interface instantly reflect in the model, and vice versa.
- Reduces boilerplate code for DOM manipulation.
- Simplified MVC Architecture:
- AngularJS implements the MVC design pattern intuitively.
- Reusable Components:
- With directives, developers can create custom, reusable HTML elements.
- Extensive Community and Support:
- Backed by Google and a large developer community, Angular has extensive resources, tutorials, and plugins.
- Testing-Friendly:
- Built with testing in mind, AngularJS supports unit testing and end-to-end testing with tools like Karma and Protractor.
Disadvantages of AngularJS
- Performance Issues:
- Two-way data binding and watchers can lead to performance bottlenecks in large applications.
- Steep Learning Curve:
- The concepts like dependency injection and directives can be challenging for beginners.
- Not Mobile-Friendly:
- Angular is not optimized for mobile performance, prompting the development of Angular (a complete rewrite).
- Old Framework:
- As AngularJS is no longer actively developed (superseded by Angular), many developers now prefer newer frameworks.
Similar Frameworks to AngularJS
While Angular is proved that modern JavaScript frameworks, some alternatives are offers similar functionality:
- ReactJS:
- Developed by Facebook, React is a library focused on building user interfaces.
- Uses a virtual DOM for performance efficiency.
- Vue.js:
- Known for its simplicity and flexibility, Vue.js is suitable for both small and large-scale projects.
- Ember.js:
- A framework built for ambitious web applications with a focus on convention over configuration.
- Svelte:
- Unlike traditional frameworks, Svelte shifts work to compile time, resulting in faster runtime performance.
- Backbone.js:
- A lightweight framework with minimal structure, ideal for single-page applications.
Conclusion
Angular JS remains a cornerstone in the evolution of web development frameworks. While its active development has ended, it is still widely used for legacy applications and as a stepping stone to newer frameworks like Angular, React, and Vue.js. Its features, such as two-way data binding and directives, continue to inspire modern web technologies. For developers starting their journey in JavaScript frameworks, Angular provides a foundational understanding of how dynamic web applications function.


